Zelros Banners SDK
Overview
Zelros Banners SDK provides easy-to-be-integrated snippets to display personnal recommendations delivered by Discovery & Advice API.
Integration
SDK Installation
The .js file can be found at : "https://${CLIENT_ENVIRONMENT_URL}/banners-sdk/ZelrosBanners.global.js"
This is the js script you will need to execute in your frontend app in order to load the snippets you will add. This script handles the retrievals of the banner template and the call to Discovery & Advice API to get the recommendations present in the different opportunities.
This file must be available to the client/frontend
However, to call Discovery & Advice API, the snippet will need a token. The request of this token can not be handled by the .js script as it can only be provided once the customer is logged in to your app. Therefore, your backend will need to provide a token after the authentication on your site. To do so, see the section Backend Integration.
Backend-Integration
The only thing required by your backend is to negotiate a token.
First you need to obtain login for Zelros. The account need the following roles : discovery and banners:tokens:request .
NB : For profile augmentation, the role augment is needed.
Make sure to use an account used only by your backend for this application (the best practice is to create a new service account).
This account will be used to ask for a token. The route to do so is protected and need a token, this is why you need this account. Since your backend will need this account, you need to store the logins but make sure to store this secret properly as they allow to get a token for any customer.
Step 1 : Request for a Zelros-token
You will need to POST to the following endpoint :
POST ${CLIENT_ENVIRONMENT_URL}/auth/realms/${auth_realm}/protocol/openid-connect/tokenWith the following parameters (ask your solution engineer) :
-
grant_type : client_credentials
-
client_id : ${SERVICE_ACCOUNT_ID}
-
client_secret : ${SERVICE_ACCOUNT_SECRET}
With correct logins you will get a response like this :
{
"access_token": "XXX_YYY",
"expires_in": 3600,
"refresh_expires_in": 8639999,
"refresh_token": "XXX",
"token_type": "Bearer",
"not-before-policy": 1627985284,
"session_state": "5a798492-c8e9-4248-8113-6dc425d4e475",
"scope": "profile email"
}Use the access_token for authentication.
| this is a Bearer token so for the next requests your authentication header should look like this : |
"Authorization": "Bearer ${zelros_access_token}"Here is an implementation to get a zelros-token in NestJS :
async function getZelrosToken(): Promise<string> {
const params = new URLSearchParams();
params.append('client_id', `${SERVICE_ACCOUNT_ID}`);
params.append('client_secret', `${SERVICE_ACCOUNT_SECRET}`);
params.append('grant_type', 'client_credentials');
return this.httpService
.post<Token>(
`${CLIENT_ENVIRONMENT_URL}` +
'/auth/realms/' +
`${AUTH_REALM}` +
'/protocol/openid-connect/token',
params,
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
},
)
.toPromise()
.then((token) => token.data['access_token']);
}Step 2 : Request for a banners-token
To be able to display customer personalized recommendations, you have to get a unique token depending of the customer you are fetching with either one or both parameters :
-
external_id : ID of the customer (insurer’s side)
-
profile : the profile of the customer
This will overwrite the profile for this customer if an external_id is provided, otherwise a new customer will be created with this profile
You will need to POST to the following endpoint :
POST ${CLIENT_ENVIRONMENT_URL}/api/banners/signed_discovery_intentsAnd the following header :
Authorization : zelros-tokenWith a correct zelros-token you will get a response like this :
{
"token": "XXX"
}This is the banners-token. You will need to provide it to the ZelrosBannersSDK in the constructor.
Here is an implementation to get a banners-token in NestJS :
async function getBannersToken(
external_id: string,
zelros_token: string
): Observable<string> {
return this.httpService.post<Token>(
`${CLIENT_ENVIRONMENT_URL}/api/banners/signed_discovery_intents`,
{ payload: { external_id: external_id } },
{ headers: { Authorization: `Bearer ${zelros_token}`, } }
)
.toPromise()
.pipe(map((res) => res.data['token']));
}Frontend integration
| Before Step 1, verify that you have a position ('Home Page' in the example below), a banner created in the Admin page and registered the domain of your application in CORS Policy (Security tab) |
Step 1 : Add banners snippets in the page
You need to add an attribute data-zelros-position and the name of the position in your HTML element where you want to display the banner :
<div data-zelros-position='Home Page'>
The Banner is not properly loaded.
</div>Now you should see a simple text : The Banner is not properly loaded. This is because you need to execute the .js script.
Step 2 : Add the script
<script src='https://${CLIENT_ENVIRONMENT_URL}/banners-sdk/ZelrosBanners.global.js'></script>If you still see the text "The Banner is not properly loaded" that means that the .js script is not properly loaded.
Step 3 : Retrieve the banners-token
BANNERS_TOKEN=service.getToken(external_id) // call to the backend to retrieve the banners-tokenStep 4 : Instantiate the ZelrosBannersSDK
const sdk = new window['ZelrosBanners'].Sdk({
baseUrl: 'https://${CLIENT_ENVIRONMENT_URL}', // Base URL for Zelros platform
token: '${BANNERS_TOKEN}'
});
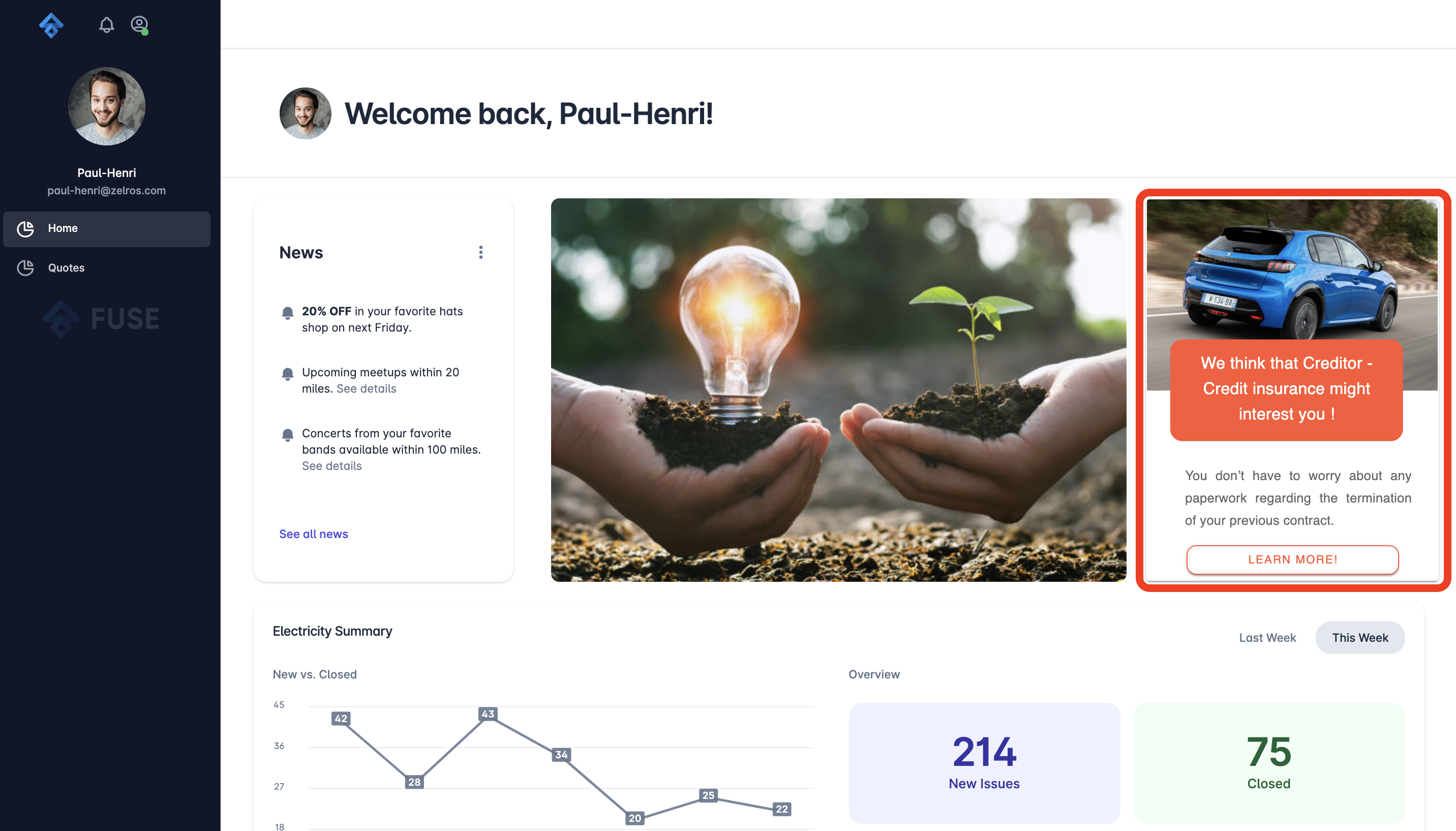
sdk.updateBanners()If you have done everything correctly, you should see the Zelros banners as created in the Admin page.
Handling customer information
You might have some forms in your website requesting customer information. It can be a form to sign up or to get a quote on a contract. Anyway, the information can be used to patch the customer profile or create a quote. This will help Discovery & Advice API to give more relevant recommendations, as an example filling a form for a car insurance quote will increase the chance to get recommendations about car insurance contracts.